第一種方法
方法很簡(jiǎn)單,但是不完美。
下面這種方法是最簡(jiǎn)單的方法,但是在分類頁面和首頁登陸我遇到問題,不是很完美,所以最后也放棄了這種方法。
就是直接將登陸那個(gè)地方代碼跟換成
- <?phpwp_loginout(get_permalink());?>
或者
- <atitle=“登錄”href=“<?phpechowp_login_url(get_permalink());?>”>登錄</a>
wp_loginout函數(shù)可以判斷用戶登錄狀態(tài),如果沒有登錄就顯示登錄,登陸了就變成登出。
這個(gè)方法對(duì)文章頁面是沒問題的,但是我在首頁和分類頁面遇到了問題,登錄就跳轉(zhuǎn)到一個(gè)文章頁面去了。
第二種方法
這種方法相對(duì)比較完美,而且應(yīng)該是各個(gè)版本通用的。
- <?php$url_this=’http://’.$_SERVER[‘SERVER_NAME’].$_SERVER[“REQUEST_URI”];?>
- <?phpif(!is_user_logged_in()){?>
- <ahref=“<?phpechohome_url().’/wp-login.php?action=register’?>”title=“注冊(cè)”target=“_blank”>注冊(cè)</a>
- <ahref=“<?phpechowp_login_url($url_this);?>”title=“登錄”>登錄</a>
- <?php}else{?>
- <ahref=“<?phpechohome_url().’/wp-admin/’?>”title=“后臺(tái)管理”target=“_blank”>管理</a>
- <ahref=“<?phpechowp_logout_url($url_this);?>”title=“登出”>退出</a>
- <?php}?>
說明
url_this = ‘http://’.$_SERVER[‘SERVER_NAME’].$_SERVER[“REQUEST_URI”]; 就是獲取登錄或退出前頁面的URL,你也可以用其他地址來替$url_this,讓用戶登錄后跳轉(zhuǎn)到指定頁面。
如果未登錄用戶:1.在新窗口打開注冊(cè)頁面。2.登錄后返回原來瀏覽的頁面。
如果登錄用戶:1.在新窗口打開管理后臺(tái)。2.退出登錄返回原來瀏覽的頁面。
CSS部分根據(jù)自己網(wǎng)站加吧,清音陋屋用方法二實(shí)現(xiàn)了感覺還是比較完美的。
]]>我是直接建立了個(gè)頁面來放聽眾墻的,如果想要放側(cè)邊欄,也可以自己修改下sidebar.php來實(shí)現(xiàn),只是需要將聽眾墻的代碼放到sidebar.php中,我個(gè)人建議單獨(dú)建立個(gè)頁面放這部分內(nèi)容,言歸正傳,下面分享下自己實(shí)現(xiàn)的過程。
首先自己建立一個(gè)頁面的模板,如果不想建立,可以下載附件根據(jù)自己模板修改,代碼如下:
- <?php ??
- /*
- Template?Name:?Listeners?wall ?
- */??
- ?> ??
- <?php?get_header();??> ??
- ????????????<?php?if?(?have_posts()?)?while?(?have_posts()?)?:?the_post();??> ??
- <?php? ??
- //聽眾墻主體代碼開始 ??
- $exclude_emails?=?array(‘xx@163.com’,”);//希望被排除的email請(qǐng)?zhí)砑拥酱藬?shù)組中,如管理員? ??
- $imgsize?=?48;//頭像大小,單位px? ??
- global?$imgsize?;? ??
- global?$exclude_emails;? ??
- //$cur_time_span?=?date(‘Y-m-d?H:i:s’,?strtotime(‘-1?week’));? ??
- //$cur_time_span?=?date(‘Y-m-d?H:i:s’,?strtotime(‘-1?Month’))?;? ??
- //$cur_time_span?=?date(‘Y-m-d?H:i:s’,?strtotime(‘-2?Month’));?//設(shè)置更新周周期為2個(gè)月? ??
- $cur_time_span?=?date(‘Y-m-d?H:i:s’,?strtotime(‘-1?Year’));??//設(shè)置更新周周期為1年 ??
- ????global?$wpdb;? ??
- ????$request?=?“SELECT?count(comment_ID)?comment_nums,comment_author,?comment_author_email,comment_author_url???FROM??{$wpdb->prefix}comments?where?comment_date>'”.$cur_time_span.“‘?AND?comment_type=”?AND?comment_approved=1?AND?comment_author_url?!=?”?group?by?comment_author_email?order?by?count(comment_ID)?DESC?LIMIT?100″; ??
- //可修改最后的LIMIT?100限制輸出數(shù)量 ??
- ????$comments?=?$wpdb->get_results($request);? ??
- ????$output=”;? ??
- ????foreach?($comments?as?$comment)?{? ??
- ????????if?(in_array($comment->comment_author_email,?$exclude_emails)||$comment->comment_nums?<=1?||?$comment->comment_author_url==“”??)??continue;? ??
- ????????$url?=?$comment->comment_author_url;? ??
- ????????$output?.=?“<a?href='”.$url.“‘?target=’_blank’?content=’nofollow’?title='”.$comment->comment_author.”?留下?“.$comment->comment_nums.”?個(gè)腳印’>”.get_avatar($comment->comment_author_email,$imgsize).“</a>”;? ??
- ???????}? ??
- ????$output?=?“<div?id=’listeners-wall’?class=’clearfix’>”.$output.“</div>”; ??
- ????echo?$output;? ??
- //聽眾墻主題代碼結(jié)束 ??
- ?> ??
- <?php?the_content();??>????? ??
- <?php?endwhile;??> ??
- <?php?if?(comments_open())?comments_template(?”,?true?);??> ??
- <?php ??
- ????get_sidebar();//如果不需要側(cè)邊欄可以去掉這句 ??
- ????get_footer(); ??
- ?>??
新建立頁面,模板選擇剛才新建立的那個(gè)模板?Listeners?wall,點(diǎn)擊發(fā)布,然后根據(jù)自己模板修改下CSS樣式。
我的非常簡(jiǎn)單,只簡(jiǎn)單的弄了個(gè)CSS,如下
- #listeners-wall?a{padding:3px;} ??
- #listeners-wall?img{padding:?1px;?border:?1px?solid?#1981a2;} ??
- #listeners-wall?a:hover?img?{padding:?1px;?border:?1px?dashed?#c00;?}??
附件是我這個(gè)主題自己建立的頁面模板
]]>注意:別用windows自帶的記事本修改(推薦UltraEdit,Dreamweaver,notepad++等)。
?
1、如果你已經(jīng)修改過wp-includes目錄中的classes.php,可以正常訪問中文標(biāo)簽。
代碼的140行左右,將
- $pathinfo?=?$_SERVER[‘PATH_INFO’];??
替換為:
- $pathinfo?=?mb_convert_encoding($_SERVER[‘PATH_INFO’],?“UTF-8″,?“GBK”);??
將
- $req_uri?=?$_SERVER[‘REQUEST_URI’];??
替換為:
- $req_uri?=?mb_convert_encoding($_SERVER[‘REQUEST_URI’],?“UTF-8″,?“GBK”);??
?那么下面你只需要修改wp-includes目錄中的link-template.php文件的(1425行左右)
將
- $result?=?$base?.?$request?.?$query_string;??
替換為
- $result?=?$base?.?mb_convert_encoding($request,?‘UTF-8‘,?‘GBK’)?.?$query_string; ??
這種方式替換后的tag翻頁里面含有中文,不符合url標(biāo)準(zhǔn),不太利于搜索引擎收錄,建議采用下面方法解決。
2、如果你什么都未修改,現(xiàn)在還無法訪問中文標(biāo)簽tag。
可以通過安裝插件iis-chinese-tag-permalink解決這個(gè)問題。
iis-chinese-tag-permalink下載地址:http://wordpress.org/extend/plugins/iis-chinese-tag-permalink/
這個(gè)插件函數(shù)很少只有幾個(gè)替換函數(shù)而已,不會(huì)占用太多資源,如果你不想用插件,可以下載后把插件里面的幾個(gè)函數(shù)拷貝到主題目錄的functions.php中,本博就是采用這種方式。
]]>- <?php?wp_head();??>??
加載的,js文件說大不大,有30多K,還是對(duì)網(wǎng)站加載有一定的影響。今天給大家介紹下,如何將auto-highslide進(jìn)行優(yōu)化,將其放在footer文件中通過加載
- <?php?wp_footer();??>??
加載,其實(shí)方法很簡(jiǎn)單只需要簡(jiǎn)單幾步就可以輕松完成插件的修改。
1、首先確認(rèn)你的主題文件的footer.php有?
- <?php?wp_footer();??>??
函數(shù),如果沒有,請(qǐng)將這個(gè)函數(shù)加在footer.php文件中。
2、然后找到auto-highslide插件目錄下的auto-highslide.php文件,打開(不要用記事本打開,用ueditor/notepad++等php文件編輯打開)進(jìn)行修改。
找到最后的
- add_action(‘wp_head’,?‘highslide_head’);??
將其修改為
- add_action(‘wp_footer’,?‘highslide_head’);??
這樣就可以完成Auto HighSlide插件的加載優(yōu)化了。隨便打開1個(gè)網(wǎng)頁,查看源碼確認(rèn)下Auto HighSlide是否在底部加載,功能是否正常就行了。
]]>wp_list_cats()是Wordpress自帶的一個(gè)函數(shù),功能灰常彪悍,各個(gè)自設(shè)選項(xiàng)列如下:
1.sort_column:ID 或 name,預(yù)設(shè)為ID,設(shè)定依 ID 值或分類名稱排序。
2.sort_order:asc 或 desc,預(yù)設(shè)為遞增 asc,設(shè)定排序遞增或遞減。
3.list:0 或 1,預(yù)設(shè)為以清單方式顯示:1,設(shè)定是否以清單方式顯示,將會(huì)在分類上加上
<li>標(biāo)簽。
4.optiondates:0或1,預(yù)設(shè)為不顯示:0。設(shè)定是否顯示每個(gè)分類下最新發(fā)表文章的發(fā)表日期。
5.optioncount:0或1,預(yù)設(shè)為不顯示:0。設(shè)定是否顯示分類所擁有的文章計(jì)數(shù)。
6.hide_empty:0 或 1,預(yù)設(shè)為隱藏:1。設(shè)定是否隱藏?zé)o文章的分類。
7.use_desc_for_title:0 或 1,預(yù)設(shè)為顯示成分類說明:1。設(shè)定分類連結(jié)的title是否顯示為分類說明,<a title=”分類說明” href=”…>。
8.children:0 或 1,預(yù)設(shè)為顯示:1。設(shè)定是否顯示子分類。
9.hierarchical:0 或 1,預(yù)設(shè)為層級(jí)方式顯示:1。設(shè)定子分類是否以層級(jí)方式顯示。
10.child_of:分類ID值,無預(yù)設(shè)值。設(shè)定只顯示某項(xiàng)分類(ID)的子分類。有設(shè)定此項(xiàng)目的話,hide_empty要設(shè)為0。
11.exclude:分類ID值,無預(yù)設(shè)值。設(shè)定不要顯示的分類ID,可為復(fù)數(shù),如 exclude=ID1,ID2,ID3,…。
12.feed:任意字符串,無預(yù)設(shè)值。設(shè)定分類 RSS 的顯示文字,如 feed=RSS。如果這個(gè)項(xiàng)目有設(shè)定的話,分類之後將會(huì)顯示分類Feed的連結(jié)。
13.feed_image:圖標(biāo)地址,無預(yù)設(shè)值。設(shè)定分類 RSS 的圖片路徑,如feed=images/rss.gif。如果同時(shí)有設(shè)定 feed_image 與 feed,則將以 feed_image 為主。
例如:
- <?php?wp_list_cats(‘sort_column=ID&sort_order=asc&optioncount=1&depth=2&hierarchical=0’);??>??
下面介紹如何在側(cè)邊欄像本博客一樣調(diào)用分類目錄:
1、首先在主題目錄的sidebar.php的合適位置添加如下的函數(shù),當(dāng)然下面的例子有本博客的div標(biāo)簽和css標(biāo)簽等,各位wp網(wǎng)優(yōu)可以根據(jù)自己的需要添加適合自己模板的CSS代碼。
- <div?id=“categories”?class=“col-6?last”> ??
- ????<div?class=“f-s”></div> ??
- ????<div?class=“f-m”?> ??
- ????????<h2> ??
- ????????????<em>分類</em> ??
- ????????????<span>Categories</span> ??
- ????????</h2> ??
- ????????<div?id=“side-categories”?class=“categories”> ??
- ????????<ul> ??
- ????????????<?php?wp_list_cats(‘sort_column=ID&sort_order=asc&optioncount=1&depth=2&hierarchical=0’);??> ??
- ????????</ul> ??
- ????????</div> ??
- ????</div> ??
- ????<div?class=“f-e”></div> ??
- </div>??
如果想要控制側(cè)邊欄調(diào)用分類目錄是在單獨(dú)的頁面、分類目錄頁面還是在首頁,可以用下面條件判斷,將上面代碼加載下面這個(gè)判斷語句之間,例如本博客就只在單獨(dú)的文章頁面顯示。
- <?php ??
- ????wp_reset_query(); ??
- ????if?(!is_home()?&&?!is_category())?: ??
- ?> ??
- <!–上面調(diào)用代碼–> ??
- <?php?endif;??>??
最后不要忘記在自己主題目錄的style.css中加上適合自己主題的css代碼,例如本博客就需要加
- #side-categories?{?position:?relative;?width:?200px;?height:?161px;?overflow:?hidden;?margin:?8px?auto?0;?} ??
- #side?.categories{?line-height:?20px;?} ??
- #side-categories?ul?{display:?block;?overflow:?auto;?} ??
- #side-categories?li?{width:?100px;?float:?left;}??
差不多就是這些了,其他的就是根據(jù)自己博客主題調(diào)整和修改了。
]]>
代碼下載
注意:該頁面嵌入了下載文件,請(qǐng)?jiān)L問 該頁面下載該文件。 v1.29 適用於 WordPress 2.8 ~ 3.0版本
注意:該頁面嵌入了下載文件,請(qǐng)?jiān)L問 該頁面下載該文件。 (v1.3 2010/5/20 更新) 用了新函數(shù) get_post_status_object(), 適用于 WordPress 3.0 以上版本。
?
安裝方法
解壓之后, 將 comments-ajax.js 及 comments-ajax.php 放在模板所在目錄
在 header.php 找到
- <?php?if?(?is_singular()?)?wp_enqueue_script(?‘comment-reply’?);??> ??
- <?php?wp_head();??>??
將其替換為
- <script?type=“text/javascript”?src=“http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js”></script> ??
- <?php?wp_head();??> ??
- <?php?if?(?is_singular()?){??> ??
- <script?type=“text/javascript”?src=“<?php?bloginfo(‘template_directory’);??>/comments-ajax.js”></script> ??
- <?php?}??>??
如果你博客模板header.php里面已經(jīng)加載過jquery.min.js這個(gè)JQ庫文,上面的這句代碼可刪除,不用加入header.php
- <script?type=“text/javascript”?src=“http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js”></script> ??
因?yàn)?comments-ajax.js 已合併了 WP 的 comment-reply.js, 所以不必再叫用原來的 wp_enqueue_script( ‘comment-reply’ )如果你的模板夠標(biāo)準(zhǔn), 這樣就可以正常工作了。
如果有任何運(yùn)行不正常, 請(qǐng)繼續(xù)看以下注意事項(xiàng):
1. 安裝前, 請(qǐng)先確認(rèn) WordPress 內(nèi)置嵌套評(píng)論已正常運(yùn)作. 如果不是內(nèi)置嵌套評(píng)論, 會(huì)出問題的。
2. 各式模板設(shè)計(jì)不同, 請(qǐng)檢查 comments.php 是否夠標(biāo)準(zhǔn), 盡量不修改模板, 只要對(duì)應(yīng)修改本文件, 以免 css 亂套。
- ◎標(biāo)準(zhǔn)模板是指: ??
- “評(píng)論數(shù)”?id=“comments”?(WP?3.0?用的是?id=“comments-title”) ??
- 例:?<h3?id=“comments”><?php?comments_number(?…有%條評(píng)論…?</h3> ??
- 已知有不少模板用的不是?“comments”,?它的?“comments”?已用到別地方, ??
- 如果評(píng)論提交后,?評(píng)論數(shù)位置出現(xiàn)很多源代碼,?通常是這問題,?要特別留意! ??
- ps.?WP?3.0?用的是?id=“comments-title”,?新版我已將?“comments”?改?“comments-title”, ??
- 如果你要用以前的?“comments”,?請(qǐng)?jiān)?comments-ajax.js?第?25?行更改. ??
- “評(píng)論列表”?id=“commentlist”??
- 例:?<ol?id=“commentlist”>?注意是?ol?不是?ul. ??
- “窗體”?id=“commentform”??
- 例:?<form?action=“<?php?echo?get_option(‘siteurl’);??>/wp-comments-post.php”?method=“post”?id=“commentform”> ??
- “評(píng)論框”?id=“respond”?(是含?author,?email,?url,?comment) ??
- 例:?<div?id=“respond”?…?> ??
- “評(píng)論區(qū)”?id=“comment”??
- 例:?<textarea?name=“comment”?id=“comment”?…?> ??
- “提交”?id=“submit”??
- 例:?<input?…?id=“submit”?…?> ??
- ※以上所用的?id?標(biāo)簽是?js?運(yùn)作的重要關(guān)鍵!?請(qǐng)確認(rèn)與模板對(duì)應(yīng)無誤!??
3. 本程序主要提供 Ajax comments 功能, css 已盡量配合原模板輸出. 如果還有 css 需求, 請(qǐng)自行修改.
4. 在 comments-ajax.php 最下方有評(píng)論格式, 若你的 functions.php 有 mytheme_comment(), 請(qǐng)對(duì)應(yīng)覆蓋, 且拿掉 “回復(fù)” 鏈接.
下面是自己修改comments-ajax.php 最后評(píng)論樣式代碼以適應(yīng)Tstyle模板,如果不是Tstyle模板的,可以無視了。
- <div?class=“box”> ??
- <li?<?php?comment_class();??>?id=“li-comment-<?php?comment_ID();??>”> ??
- ????<div?id=“div-comment-<?php?comment_ID();??>”?class=“comment-body”> ??
- ????????<div?class=“comment-author?vcard”> ??
- ????????????<img?src=“<?php?echo?bloginfo(‘template_directory’),’/img/gravatar.jpg’??>”?alt=“”?class=“avatar”?/> ??
- ????????????<?php?printf(?__(?‘<cite?class=“fn”>%s</cite>?<span?class=“says”>says:</span>’),?get_comment_author_link()?);??> ??
- ????????????<?php?if?(?$comment->comment_approved?==?‘0’?)?:??> ??
- ????????????<span?style=“color:#0ff;?font-style:inherit”>您的評(píng)論正在等待審核中…</span> ??
- ????????????<?php?endif;??> ??
- ????????????<br> ??
- ????????????<div?class=“comment-meta?commentmetadata”><?php?comment_date()??>?<?php?comment_time()??></div> ??
- ????????</div> ??
- ????????<?php?comment_text();??> ??
- ????</div> ??
- </div>??
雖然沒有原版Tstyle的Ajax那么完美,但是感覺基本上也可以了,大家可以試下。
]]>- <?php ??
- /** ?
- ?*?名稱:?WordPress添加投稿功能 ?
- ?*?作者:露兜 ?
- ?*?博客:http://www.ludou.org/ ?
- ?*?最后修改:2011年02月16日 ?
- ?*/??
- ??
- function?ludou_usecheck($incoming_comment)?{ ??
- ????$isSpam?=?0; ??
- ??
- ????//?將以下代碼中的?Ludou?改成博主昵稱 ??
- ????if?(trim($incoming_comment[‘comment_author’])?==?‘Ludou’) ??
- ????????$isSpam?=?1; ??
- ??
- ????//?將以下代碼中的?example#m.com?改成博主Email ??
- ????if?(trim($incoming_comment[‘comment_author_email’])?==?‘example#m.com’) ??
- ????????$isSpam?=?1; ??
- ??
- ????if(!$isSpam) ??
- ????????return?$incoming_comment; ??
- ??
- ????wp_die(‘請(qǐng)勿冒充博主發(fā)表評(píng)論’); ??
- } ??
- ??
- if(!is_user_logged_in()) ??
- ????add_filter(?‘preprocess_comment’,?‘ludou_usecheck’?);??
更改完畢后用UTF-8編碼保存(注意:別用windows自帶的記事本修改,推薦UltraEdit,Dreamweaver,notepad++等),這樣未登錄的用戶就無法使用博主昵稱和Email來發(fā)表評(píng)論了!當(dāng)然如果你的博客還有其他的注冊(cè)用戶,那么他們使用的昵稱可能會(huì)跟博主的昵稱相同(如果出現(xiàn)這種情況,博主可以干涉),但是Email是不允許相同的,對(duì)于博客的注冊(cè)用戶,管理起來是相當(dāng)簡(jiǎn)單的。
以上代碼只是做了一個(gè)簡(jiǎn)單的判斷,并不需要讀取數(shù)據(jù)庫等操作,也不需要去重載相關(guān)的函數(shù),故不會(huì)消耗太多的運(yùn)行時(shí)間。以后博主要發(fā)表評(píng)論的話,請(qǐng)先登錄。
本文版權(quán)歸露兜博客所有,轉(zhuǎn)載引用請(qǐng)完整注明以下信息:
本文作者:Ludou
本文標(biāo)題:WordPress防止評(píng)論冒充博主
本文地址:http://www.ludou.org/wordpress-prevent-imitate-blog-host.html
- <?php?echo?get_num_queries()?.?‘?queries?in?‘?.?timer_stop(0)?.?‘?seconds.’;??>??
結(jié)果顯示首頁查詢30次,日志頁查詢達(dá)45次。。。真是郁悶,為了查看具體查詢了數(shù)據(jù)庫哪些內(nèi)容,Google了一下,得到如下解決方法,這里總結(jié)出來:
首先在 wp-config.php 里添加如下代碼:
- define(‘SAVEQUERIES’,?true);??
然后在 footer.php 里添加如下代碼:
- <?php?if?(is_user_logged_in()){ ??
- ????global?$wpdb; ??
- ????echo?“<pre>”; ??
- ????print_r($wpdb->queries); ??
- ????echo?“</pre>”; ??
- }??>??
分析:
1、if (is_user_logged_in()) 用于判斷當(dāng)前訪客是否已登錄,也可以用 if (current_user_can(‘level_10’)) 來判斷是否為管理員登錄,目的是為了不讓游客查看到這些數(shù)據(jù),此代碼可省;
2、global $wpdb; 定義全局變量$wpdb,這是Wordpress默認(rèn)的數(shù)據(jù)庫類;
3、<pre></pre>將結(jié)果嵌套在HTML標(biāo)簽<pre>內(nèi);
4、print_r($wpdb->queries); 輸出各次數(shù)據(jù)庫查詢的信息。
刷新首頁或日志頁,可看到類似如下的輸出結(jié)果:
- Array
- (
- [0] => Array
- (
- [0] => SELECT SQL_CALC_FOUND_ROWS wp_posts.* FROM wp_posts WHERE 1=1 AND wp_posts.post_type = ‘post’ AND (wp_posts.post_status = ‘publish’ OR wp_posts.post_status = ‘private‘) ORDER BY wp_posts.post_date DESC LIMIT 0, 10
- [1] => 0.0003960132598877
- [2] => require, wp, WP->main, WP->query_posts, WP_Query->query, WP_Query->get_posts
- )
- [1] => Array
- (
- [0] => SELECT option_value FROM wp_options WHERE option_name = ‘nuodou_header_code’ LIMIT 1
- [1] => 0.0013589859008789
- [2] => require, require_once, include, get_header, locate_template, load_template, require_once, get_option
- )
- ……
本文原地址:http://www.kuqin.com/zhanz/20111027/313921.html
]]>比如WordPress中文標(biāo)簽鏈接打不開,提示“錯(cuò)誤 404 – 文件未找到”產(chǎn)生中文TAG標(biāo)簽鏈接無法打開的原因在于WordPress不支持中文的編碼。那我們就需要讓W(xué)ordPress能支持中文的編碼形式,也就是UTF-8和GBK編碼。
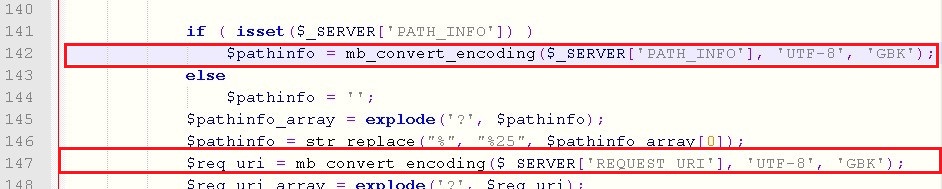
解決方法如下:打開wp-include中的classes.php文件,找到第142行和第147行代碼進(jìn)行修改(wordpress 3.3版本)
注意:別用windows自帶的記事本修改(推薦UltraEdit,Dreamweaver,notepad++等)。
142行
- $pathinfo?=?$_SERVER[‘PATH_INFO’];??
替換為:
- $pathinfo?=?mb_convert_encoding($_SERVER[‘PATH_INFO’],?“UTF-8″,?“GBK”);??
第147行
- $req_uri?=?$_SERVER[‘REQUEST_URI’];??
替換為:
- $req_uri?=?mb_convert_encoding($_SERVER[‘REQUEST_URI’],?“UTF-8″,?“GBK”);??
修改好了之后,保存,然后將保存后的classes.php文件上傳到服務(wù)器并覆蓋原文件即可。再點(diǎn)擊中文標(biāo)簽看看,是不是不在提示404,就可以打開了?關(guān)于WordPress TAG 404錯(cuò)誤的編碼問題只有在Windows環(huán)境下才會(huì)有,Linux沒有發(fā)現(xiàn)有這樣的問題。
]]>1、我們可以看到當(dāng)前編輯文章右側(cè)的一個(gè)公開度:發(fā)布編輯,點(diǎn)擊這個(gè)編輯,勾選“置頂這篇文章到首頁”,那么打開博客時(shí)就可以看到置頂狀態(tài)了。
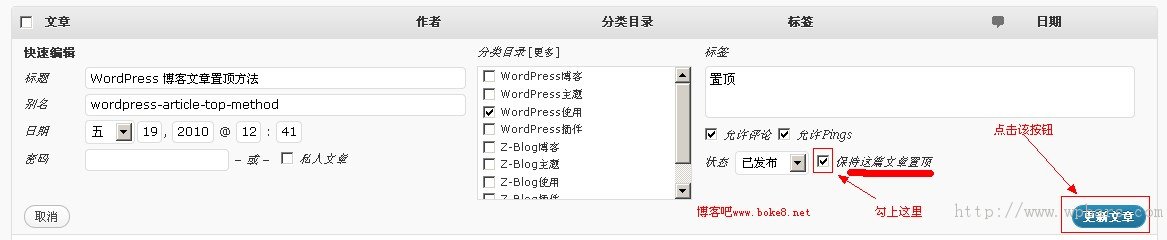
2、當(dāng)文章發(fā)布了,那么我們可以點(diǎn)擊博客后臺(tái)文章菜單下的“編輯”選項(xiàng),進(jìn)入文章列表,把鼠標(biāo)移到需要置頂?shù)奈恼律希谖恼聵?biāo)題下就會(huì)顯示出“編輯”、“快速編輯”、“刪除”、“查看”四個(gè)選項(xiàng),點(diǎn)擊“快速編輯”選項(xiàng)
3、在快速編輯下,可以進(jìn)行編輯標(biāo)題、標(biāo)簽、別名、分類等操作,同時(shí)在這里也可以進(jìn)行文章置頂?shù)牟僮鳎凇氨3诌@篇文章置頂”前面的小框打勾,然后點(diǎn)擊更新文章,那么該文章就在博客首頁保持置頂狀態(tài)。看圖:
4、更新文章后,打開博客首頁就會(huì)發(fā)現(xiàn)文章的置頂狀態(tài)了。
調(diào)用 WordPress 置頂文章列表:
在需要調(diào)用WordPress 置頂文章的地方直接添加以下代碼即可:
- <ul>
- <?php
- $sticky = get_option(‘sticky_posts’);
- rsort( $sticky );
- $sticky = array_slice( $sticky, 0, 5);
- query_posts( array( ‘post__in’ => $sticky, ‘caller_get_posts’ => 1 ) );
- if (have_posts()) :
- while (have_posts()) : the_post();
- ?>
- <li><a href=“<?php the_permalink(); ?>” title=“<?php the_title(); ?>” rel=“bookmark”><?php the_title(); ?></a></li>
- <?php endwhile; endif; ?>
- </ul>
請(qǐng)根據(jù)實(shí)際的代碼修改需要的地方。當(dāng)沒有置頂文章的時(shí)候,顯示最新5篇文章。
來自:WordPress主題吧 鏈接: http://www.wpbars.com/wordpress-stickies/
]]>